|
Langzhe Gu (顾朗哲)
I'm an undergraduate at Department of Electronic
Engineering, Tsinghua University. I'm honored to
be advised by Prof. Shanghang Zhang at PKU HMI Lab. |

|
Publications |

|
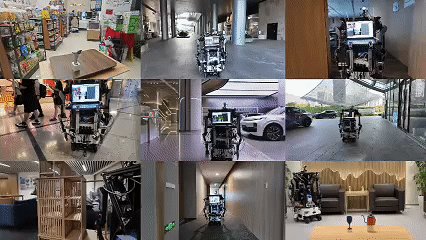
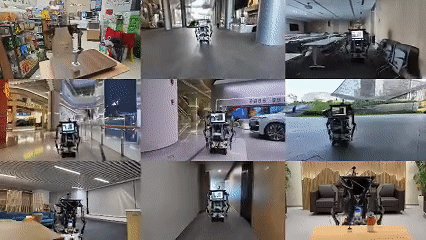
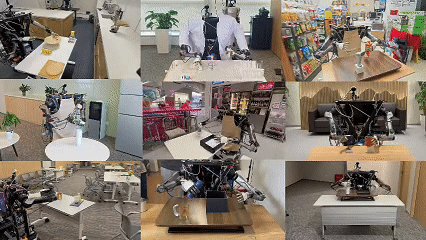
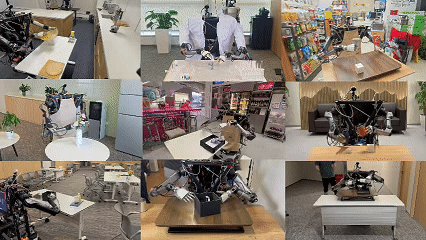
HERMES: Human-to-Robot Embodied Learning from
Multi-Source Motion Data for Mobile Dexterous Manipulation
Zhecheng Yuan*, Tianming Wei*, Langzhe Gu, Pu Hua, Tianhai Liang, Yuanpei Chen, Huazhe Xu Arxiv, 2025 project page / paper |
Projects |

|
A Wearable Supernumerary Robotic Arm
Langzhe Gu, Qianyu Ye, Ziming Zhang, Minghong Sun Developed a wearable robotic arm from scratch, achieving action replay from the user |

|
Tinker @ FuRoC
Tinker Robot Team, Tsinghua University Developed the SLAM and Navigation system for our mobile manipulation robot Tinker, participating in RoboCup@Home competition team page / github |
Experiences |

|
RoboTouch Lab, University of Illinois
Urbana-Champaign
Visiting Student Intern July. 2025 - Present Advisor: Prof. Wenzhen Yuan |

|
HMI Lab, Peking University
Research Intern May. 2025 - Present Advisor: Prof. Shanghang Zhang |

|
Shanghai Qi Zhi Institute
Research Intern Dec. 2024 - Feb. 2025 |

|
Tea Lab, IIIS, Tsinghua University
Research Intern Dec. 2023 - July. 2025 Advisor: Prof. Huazhe Xu |
Awards |
|